So you want to build a website? Google around and you’ll find some names come up again and again. One of those is Squarespace.
Odes have already been written to Squarespace’s professionally designed starter templates – “the go-to website builder for visually striking and minimalist designs,” according to one review – and there’s no denying Squarespace starts you off strong: the default templates just look good.
But then.
You need to replace those images with your own (which in comparison look dowdy). You have to put in your own words (which you admit lack a certain flair). And then you want to do something like use dropdown menus for your products like every online store you’ve ever shopped at and things come to a screeching halt because Squarespace just… can’t. Or can it? Put a pin in that one…
The Good
Squarespace is an “all-in-one” website creator. Instead of using one tool to generate your website design and content and another, separate, hosting provider to deliver your website to visitors, Squarespace does it all.
Doing it all has pros and cons. On the one hand, you are locked into Squarespace’s way of doing things. On the other hand, Squarespace takes care of a whole lot of drudge work for you. You don’t think about this work when you’re first getting started, but a few years down the road, you might be glad it’s all Somebody Else’s Problem… ask any beleaguered WordPress site admin who’s accidentally gotten themselves into a server maintenance jam.
Because Squarespace handles everything behind the scenes, getting started is ultra-quick and straightforward. All of Squarespace’s pricing plans offer a little bit of everything. You want a blog and an online shop and a photo gallery and an email marketing system and an appointment scheduler and… and…? Squarespace has reasonable versions of all of these things suitable for light use integrated into one system. No, these won’t be as robust as something built specifically for that purpose, but for the prototypical Squarespace creator, they don’t need to be.
Compared to other builders like Wix or Weebly, Squarespace is known for its easy setup and beautiful design. I’m a big fan of Squarespace’s “build your own template” site creation tool. Instead of looking through an extensive catalog of options – which I find overwhelming – you just click a few buttons to set your preferences and you have a fully functional website, complete with a contact form and newsletter signup! For many businesses, this is probably the fastest way to get a sleek, professional site up quickly. Plug in your copy and images and call it a day.

You’re not limited to static images and text on Squarespace. If you want to take things to the next level, Squarespace has a pretty extensive set of automatic layout options, including grids, carousels, and slideshows, which can also be used to automatically reflect content from different parts of your site. For example, you can use a “summary block” to show your most recent blog posts or your newly listed products anywhere. It’s simple and it’s intuitive and It Just Works.
The Controversial
A few years ago, Squarespace launched its version 7.1 with a brand new page builder called Fluid Engine. As with anything new, some people loved it, and some people hated it. Over time, most people have come down on the “love” side despite its quirks.
Hover over an element you want to edit and you’ll see a blue outline indicating what you can do. For text, this is pretty straightforward – just click and write.
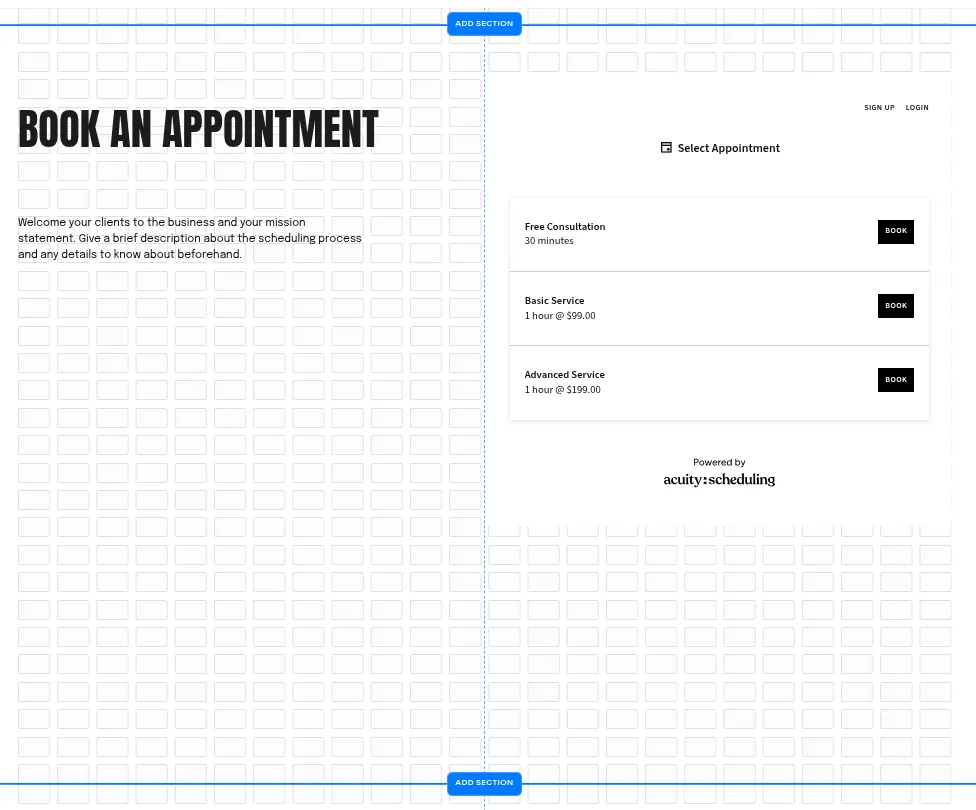
Moving things around is a simple drag and drop. When you first try to drag items around, you’ll see Squarespace’s new grid-based layout overlay on the screen – items can only be placed in alignment with this grid. That’s a good thing, even if it seems limiting at first, because it keeps your design organized. Moving things around the old editor was fiddly; the new experience is much more intuitive.

You’ll also notice the grid only applies to the part of the page you’re currently working on. That’s another change in Squarespace 7.1: all pages are now broken up into sections, each of which has its own style and layout options. Squarespace has a large library of pre-designed sections you can mix and match into your pages; it even has an auto-section-layout feature if you create your content from scratch.
Alas, there’s no in-app education about the grid and section features, and you may need to spend some time poking around all the settings panels to see what they do. It is not obvious at first that some of the sections you can add from Squarespace’s section library – most notably Image Gallery sections – do not use the Fluid Engine grid at all and instead have their own customized layout panels. I cannot figure out the logic behind all these panels, which are similar and yet slightly different in unpredictable ways. But persevere! Sections are powerful and worth using!
The Bad
When I use Squarespace, I can practically see the product managers at work prioritizing and deprioritizing feature requests and bug reports. It’s obvious the page builder UI takes up a great deal of their eng resources. It is not an easy thing to build a visual webapp like this – I expected it to be riddled with bugs — but I was pleasantly surprised by how minor and infrequent they were. Overall, especially once you’ve wrapped your head around the grid and the section structure, I have to give it props. I like it much better than the competing editors in Shopify, Wix, or WordPress.
The consequence, however, is that the rest of Squarespace is clearly not a priority. The asset manager is laughably basic and gets unacceptably slow once you have a sufficient volume of media. The blog feature is a blast to the past as they simply didn’t upgrade its editor at all. The portfolio feature doesn’t seem to be thought through all the way; it’s like they wanted to upgrade the blog feature but created a new, similar, not-quite-finished feature instead. The commerce features have high transaction fees, and while the individual product pages are snazzy, the store organization options are simplistic. There are few or no bulk editing features. I don’t believe in “click through everything manually one-by-one” operations, but that’s all Squarespace offers much of the time.
Plugins To The Rescue
Into the gap steps: custom code. As long as you’ve upgraded to their second-tier plan, Squarespace makes it relatively easy to add custom CSS and JavaScript to your website. Of course, you have to know what code to put in there… so there’s a small-but-mighty web economy trading in Squarespace “plugins” and “extensions” (read: code that you copy and paste into your Squarespace site). Unhappy that Squarespace 7.1 no longer offers a side navigation layout element? Buy a plugin and add it. Want to add sort/filter/search-in-place features to your Squarespace store? There’s a plugin for that, too.
A note on terminology: Squarespace entrepreneurs borrowed the word “plugin” from WordPress, which has a well-defined and somewhat regulated plugin architecture, but none of the commonly used plugins are officially sanctioned or integrated with Squarespace. Still, the fact that it’s possible makes Squarespace much more attractive. It’s nice to know you have options.
Is Squarespace worth the price?
Squarespace doesn’t offer a free plan, but unless you know how to code your site yourself, free alternatives these days are extremely limited. Some competitors offer a free tier, but they hobble it so much it’s barely worth using. Squarespace’s lowest-cost tier is $192 paid annually ($16/month) and the next-lowest is $276 annually ($23/month). Consider that hosting by itself with a quality provider could easily set you back $10-15/month, and paying an engineer to build you something from scratch is easily an order of magnitude more than paying Squarespace. If you have budget for it, I think you’re getting your money’s worth with the visual site builder and quality hosting.
In Conclusion
If your main focus is e-commerce, especially at high volumes with a large variety of products, you will probably find Squarespace too limiting. But as long as you’re managing fewer than 100 products (or a little more with custom code), Squarespace’s offering should be able to accommodate you. And if you are looking for an easy-to-use visual builder that makes beautiful, professional web pages, I think Squarespace is the best available.
P.S. If Squarespace really is cost-prohibitive, stay tuned for my next article, which will cover options in the free- or almost-free price range.
